WaChat是一款WhatsApp网站在线咨询聊天客服和客户支持WordPress插件,通过在您的网站上嵌入点击聊天 WhatsApp 小部件,简化与客户的沟通。这个 WordPress插件WaChat是一个简单的工具,可以在一个框中显示您团队的帐户。它会在您的网站上显示 WhatsApp 帐户列表,单击该列表后,如果用户使用的是桌面设备,则会将用户带到https://web.whatsapp.com/上的特定帐户,或者如果用户使用的是桌面设备,则打开 WhatsApp 应用程序移动设备。
演示系统:
主要功能
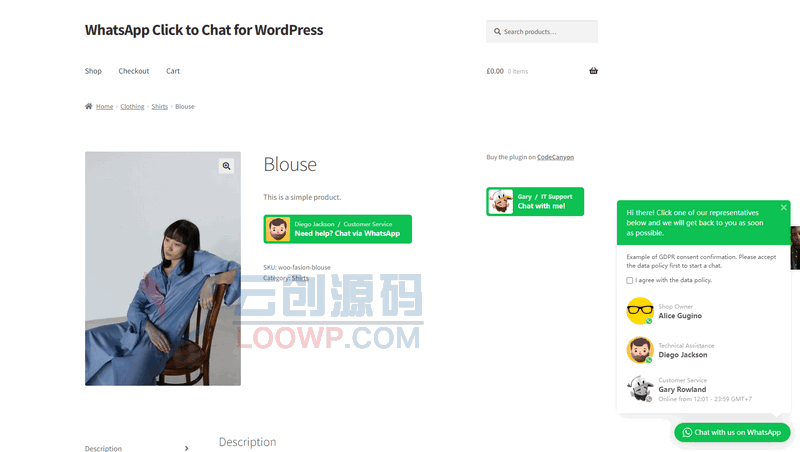
- 显示多个帐户
您在团队中工作吗?在您网站上漂亮的框中显示每个成员的帐户及其姓名和头衔,让您的访问者知道谁是谁。由云创源码loowp.com编辑分享。 - WooCommerce 产品页面按钮
自动在每个产品的“添加到购物车”按钮之前或之后显示联系按钮。就像在浮动小部件中一样,您可以随机化、限制和固定产品页面按钮的帐户。 - 按时间和天数为每个帐户设置可用性
如果您的客户在您睡觉或与家人共度时光时发送消息,会发生什么情况?他们会认为你反应迟钝。使用此插件,您可以设置每个帐户的可用性。如果周围没有人回答,那么该小部件将被隐藏。这将最大限度地减少让客户失望的机会。此外,此功能可以与任何缓存插件配合使用。页面是否被缓存并不重要,它会准确地隐藏和显示自己。 - 可编辑的文本和颜色
自定义颜色以匹配您网站的主题和文本以代表主要用户的语言。让它个性化。将您的话语变成号召性用语! - 支持 WPML
如果您的网站有多种语言,您可以通过 WPML 字符串翻译模块设置每种语言的文本。此外,还可以根据用户当前查看的语言隐藏或显示帐户。 - 页面定位
您可以在整个网站或特定文章类型甚至某些特定页面上显示 WhatsApp 框。 - 根据时间延迟、不活动或滚动长度自动显示
如果您的客户使用宽屏幕,那么位于页面一角的小小部件将很难引起注意。通过设置自动显示来吸引用户的注意,以吸引用户。可以根据时间延迟、不活动或滚动长度设置自动显示。 - 预先填充的文本
并不是每个人都知道如何开始对话 – 即使是在线聊天。通过预先填充初始文本来帮助您的客户。如果他们同意你的措辞语气,那就可以打破僵局。一个简单的例子是:“嗨丹尼尔,我正在访问http://yoursite.com并有一个问题。” 一旦他们提交该文本,您的姓名和 URL(由于 WhatsApp,它们在应用程序上显示得相当漂亮)将保留在他们的聊天记录中。这对双方来说都是双赢的。 - 使用短代码在您的内容上建立 WhatsApp 链接
拥有 WhatsApp 小部件非常适合在整个网站上显示。但是,如果您需要显示涉及您的业务合作伙伴、朋友或家人的上下文 WhatsApp 帐户,该怎么办?具有预定义文本的那些帐户的链接非常适合此目的,并且可以使用简单的短代码来完成。 - 使用 Google Analytics 或 Facebook Pixel 进行点击跟踪
如果您的 WordPress 上安装了 Google Analytics 或 Facebook Pixel(或两者),那么当用户点击 WhatsApp 帐户时,该插件将自动将数据发送到这些服务。 - 与 GDPR 兼容
提供同意确认复选框以遵守 GDPR。对于总部位于欧盟的公司或从欧盟个人收集数据的公司来说,这是必需的功能。 - 随机化帐户列表顺序
如果您担心最上面的帐户会比其他帐户获得更多点击,那么您可以随机化所显示帐户的列表顺序。 - 固定帐户
固定帐户保持在列表顶部,而其他帐户则随机。 - 限制显示的帐户
当您有大量帐户要显示时,您可以限制一个数量,以便用户更容易扫描列表。
本站大部分资源收集于网络以及网友投稿,本不保证资源的完整性以及安全性,请下载后自行测试。
本站资源仅供下载者学习技术,版权归资源原作者所有,请在下载后24小时之内自觉删除。
本站资源仅供下载者学习IT编程开发技术,请遵守国家法律法规,严禁用于非法用途。
若作商业用途,请购买正版,由于未及时购买正版发生的侵权行为,与本站无关。
如您是版权方,本站源码有侵犯到您的权益,请邮件联系331752841@qq.com 删除,我们将及时处理!
本站资源仅供下载者学习技术,版权归资源原作者所有,请在下载后24小时之内自觉删除。
本站资源仅供下载者学习IT编程开发技术,请遵守国家法律法规,严禁用于非法用途。
若作商业用途,请购买正版,由于未及时购买正版发生的侵权行为,与本站无关。
如您是版权方,本站源码有侵犯到您的权益,请邮件联系331752841@qq.com 删除,我们将及时处理!